ได้มีโอกาส รู้จัก การสร้างเว็บฟันเนลบนแพลตฟอร์ม สำหรับทำควบคู่กับการตลาด สามารถขายของ หรืออะไรสักอย่างหนึ่ง ผมก็ไม่ได้มีความรู้เรื่องการตลาดหรือยิงแอดอะไรกับเขาหรอก รู้จักแต่เคยสร้างเว็บไซต์มาก่อนหน้านี้ เคยเขียนด้วยphp มีเว็บไซต์เวิร์ดเพลส แล้วก็มีเว็บไซต์ขายของในเทพช็อบอยู่ที่นึง ก็ขายอะไรไปเรื่อยแบบให้ความรู้ก่อนขาย ซึ่งแพล็ตฟอร์มขายของบนเทพช็อปก็ถือว่าดีและใช้ง่ายอยู่แล้ว แต่การสื่อสารกับผู้ที่เข้ามาในเว็บไซต์บางเรื่องเราก็ไม่ได้อยากจะขายของอยากให้ความรู้เหมือนเวิร์ดเพลสแล้วก็ไม่ได้อยากให้มีการโฆษณาขายของ บางโมเม้นท์แน่นอนก็อยากขายของแต่อยากเสนอดิวหรือข้อเสนอๆประหลาดๆที่แพลทฟอร์มบนเทพช็อบมันไม่รองรับ ซึ่งผมใหม่เอี่ยมกับ funnel web platform ไม่รู้หรอกว่าทำอะไรได้บ้าง ได้ลองไปศึกษาเข้ากลุ่มที่ เฟสบุ๊คชื่อ funnelbang มีวีดีโอและคนสอนน่าตื่นตาตื่นใจดี ก็เลยมาลองใช้ดูหน่อยว่าทำอะไรได้ตามที่คิดไว้หรือเปล่า ในภาษาแบบบ้านๆของคนรู้จัก html css javascript แล้วก็ฝั่งเซิฟเวอไซต์เล็กน้อย หรือจะลองทดลองล็อกอินfunnel bang ทดลอง14วันใช้ดูที่นี่เลยครับ www.funnelbang.com (ลิงค์เพียวๆไม่มีค่าแนะนำสินค้า) ถ้ามีสกิลยิงแอ๊ดทำการตลาดผ่านเฟสบุ๊คหรือมีสมาชิกกลุ่มตัวเอง สามารถใช้งานได้จริงๆเลยครับ เซิฟเวอร์เขาเคลมว่าใช้ของamazon สามารถรับโหลดจำนวนคนเข้าชมเยอะๆในเวลาเดียวกันได้แน่นอน แต่แนะนำให้ไปเรียนตามกลุ่มfacebook ก่อน การสมัครใช้ฟรีถ้าหมดอายุ14วันก็เปลี่ยนอีเมลล์ใหม่นะครับ เห็นคนใช้ฟรีไม่กีวันก็ทำเงินได้พอสมควรเลย
กำลังเขียน 7/7/63
ลองไปทีเว็บไซต์ใหม่ของผมบน platform funnel bang บันทึกการใช้งานของผมนะครับ https://pui108diych.com/p9000-try-to-use-funnel-bang
โดยส่วนตัวครั้งแรกที่ได้ยินเรื่อง funnel หรือ กรวยแห่งการตลาด ( ลิงค์ marketing funnel ลองไปอ่านดูมีคนเขียนเอาไว้ให้พอเข้าใจ ) สร้างเอาไว้เพื่อให้ผู้เข้ามาใช้งาน ง่ายแก่การตกลงปลงใจในการซื้อสินค้าหรือบริการ แน่นอนผู้สร้างกรวยและคนใช้งานกรวยต่างมีความอยากได้ผลประโยชน์ด้วยกันทั้งคู่ ซึ่งมองโดยทั่วไปคนสร้างเป็นผู้ยั่วยุให้เกิดความอยากในการบริโภคต่างๆ แต่คนซื้อก็มีความอยากอยู่ในสันดานก่อนแล้ว แต่ถ้าใช้ปัญญาคิดใคร่ครวญสักนิดว่ามันเกิดประโยชน์หรือโทษในการซื้อหรือไม่ซื้อสินค้าหรือบริการเหล่านั้นซึ่งเหมาะสมกับเวลาและโอกาสหรือยัง ผู้บริโภคจะไม่ตกอยู่ในความโลภใดๆ จะซื้อแต่สิ่งที่มีประโยชน์เอาไปต่อยอดได้ อันเป็นวิถีทางของผู้มีปัญญาและไม่ตกอยู่ในวัตถุนิยมอย่างแน่นอน
ตามที่เข้าใจสั้นๆเป็นอันดับแรกคือ เว็บฟันเนล หรือเว็บแห่งกรวยการตลาด ส่วนใหญ่สร้างเอาไว้รองรับการสื่อสารทุกชนิดแก่ผู้ที่ถูกสื่อสารรวมถึงการขายแบบต่างๆแก่ลูกค้า เสนอดิว ความคุ้มค่า คอร์สออนไลน์ งานบริการ หาพาร์ทเนอร์ การประชุม การสัมนาออนไลน์ การนัดพบ ระบบสมาชิก ระบบขายที่มีค่าแนะนำสินค้า หรืออาจเป็นสินค้าหรือชุดสินค้าที่เหมาะกับผู้บริโภคในกลุ่มนั้นๆด้วยรูปแบบวิธีเขียนเว็บแบบการตลาด(ใช่ครับต้องเรียนวิธีการฝึกเขียน) โดยการเรียกให้กลุ่มผู้ชมที่เป็นกลุ่มเป้าหมายคลิ๊กเข้าไปดูที่ web funnel นั้น แล้วเว็บนั้นก็จัดการเสนอดิวซ์หรือข้อเสนอที่มีความคุ้มค่าในสายตาคนที่จะซื้อ จัดการให้เกิดการซื้อขายตกลงใช้บริการอะไรก็ว่าไป ฟันเนลจึงเป็นความลับทางการตลาดที่ไม่เปิดเผยแก่คู่แข่ง เมื่อเวลาผ่านไปสินค้านั้นเอ้าท์ไปแล้วเลิกฮิต เขาก็ลบฟันเนลนั้นทิ้ง แล้วก็สร้างตัวใหม่มาเสนอแก่ลูกค้า ฉะนั้นถ้าคุณไม่มีผู้ชมเลยแต่ทำเว็บฟันเนลเอาไว้ก็จะไม่มีประโยชน์อันใด
การหาผู้ชม หรือผู้เยี่ยมชมจำนวนมากๆเพื่อให้เกิดผลไวๆนั้น จะใช้วิธีเหล่านี้ เช่น
บางคนเก็บผู้ชมที่มีความสนใจเอาไว้ในกลุ่มสมาชิกเนื่องจากเขาทำคอนเท้นต์ใน facebook youtube เป็นต้น สร้างกลุ่มสมาชิกต่างๆไว้ใน fb , line หรือที่อื่นๆจึงสามารถเสนอดิวซ์ต่อกลุ่มคนเหล่านั้นได้โดยตรง อีกวิธีคือการใช้แอ๊ดของfacebook google โดยคัดกรองบุคคลกลุ่มเป้าหมายแล้วยิงโฆษณาก็เป็นอีกวิธีที่ได้ผลเร็ว แต่ต้องมีสกิลพอสมควร ส่วนวิธีลัดอีกอย่างคือการไปเป็นเพื่อนกับเจ้าของกลุ่มที่มีสมาชิกเป้าหมาย หรือเจ้าของกลุ่มคอนเท้นต์ที่เก็บสมาชิกเอาไว้ และเกี่ยวข้องกับสินค้าที่เราต้องการขาย(ถ้าเราไม่มีสินค้าวิธีลัดคือก็ต้องหาทำความรู้จักกับคนที่มีสินค้า) …การไปเป็นเพื่อนกับเขาหรือการจ้างหัวกลุ่มให้โฆษณาหรือประกาศคอนเท้นต์ให้ลูกกลุ่มสักครั้งนึง เพื่อเป็นการลากกลุ่มเป้าหมายที่มีความสนใจไปที่เว็บกรวยการตลาดแห่งนั้นเป็นต้น ส่วนผมตอนนี้มีความคิดแค่ว่า อยากใช้เว็บฟันเนล เพื่อเป็นกรวยความรู้ และสามารถเดินไปตามเส้นทางที่ผู้ชมสามารถเลือกเดินได้เอง มาหาความรู้อย่างเดียว ก็จะไม่เจอการขาย ถ้าเข้ามาต้องการซื้อมาซื้อสินค้าก็อาจเสนอดิวซ์ไปเป็นต้น โดยการเข้ามาของผู้ชมในเว็บฟันเนลผมจะใช้ในลักษณะเสิชแบบออแกนิคเป็นส่วนใหญ่คือ เสิชเข้ามาด้วยคีย์เวิร์ดผ่านกูเกิ้ลเป็นต้น ซึ่งน่าจะไม่มีใครเขาทำกัน เพราะโตช้าใช้เวลานานและต้องสร้างคอนเท้นต์ที่ตรงใจคนหาจริงๆ ข้อดีของเว็บฟันเนลคือ สามารถสร้างเส้นทางเดินของผู้ชมเอาไว้ โดยแต่ละหน้าส่วนใหญ่จะมีภาระกิจคอนเท้นต์อยู่1อย่างเท่านั้น ไม่ใช่เว็บที่มีรายชื่อลิงค์ของทุกหน้าแล้วกระโดดข้ามไปมาได้ทั้งหมดเป็นต้น สามารถมีระดับสมาชิกและมีชั้นหน้าเว็บที่สมาชิกสามารถเข้าจอยหรือดูได้เท่านั้นเป็นต้น
ส่วนใครที่ต้องการหาความรู้เพิ่มเติมเกี่ยวกับ เทคนิคการเขียนฟันเนล การตลาด การเก็บรายชื่อคนที่เข้ามา(เก็บbigdata ไปขายทีหลัง) การเก็บพฤติกรรมคน การยิงแอ๊ด HYPER TRAFFIC SECRET ความลับของวิธีการใช้แอ๊ด การทำseo การทำเว็บสัมนา การสร้างสินค้าของตัวเองที่มี ระบบผลตอบแทนการแนะนำสินค้า(affiliate) และระบบออโต้เมชั่นต่างๆ ไปเรียนที่เฟสบุ๊คได้เลยมีสอนฟรีๆเยอะเลย คนสอนค่อนข้างเก่งมาก ซึ่งเขาว่าแต่ก่อนสอนแต่ฝรั่งที่เมกา ความสามารถระดับแก้ปัญหาเฉพาะแต่ละกิจการคือเขาขายหรือเขียนโปรแกรมสำหรับ bussiness solution โดยเฉพาะการตลาดที่รวมไปถึงระบบบอทออโตเมชั่นต่างๆ ในการจัดการกับปัญหาของคุณและลูกค้า ซึ่งในอนาคตน่าจะค่อยๆอัพเดทไปครับ ลองไปศึกษาinboxขอเข้ากลุ่มปิดที่ fb-funnelbang
โดยส่วนตัวค้นดูแล้ว funnelbang.com น่าจะเพิ่งจดทะเบียน 2020-03-22 สมัครไปเขามีวีดีโอตามกลุ่มปิดให้ดูแต่ดูได้เดือนนึงเขาก็ลบออก แต่ในตัวเว็บยังไม่มีระบบรองรับวิธีการใข้งานอะไรเลย ไม่มีคู่มือการใช้งานเบื้องต้น เนื่องจากสอบถามไปเข้าใจว่ามีคนใช้งานอยู่อเมริกาและตามที่ต่างๆทั่วโลกแต่น่าจะเป็นคนละที่โดเมน เขาน่าจะตั้งชื่อใหม่ เขาบอกว่าจับplateform program เดิม เอามาเขียนโปรแกรมใหม่ให้เหมาะกับคนไทย แต่ตัวตนเดิมที่น่าจะเกี่ยวข้องกับผู้สร้างแพลทฟอร์มfunnel bang บริษัทนี้คือ devcron และผู้สร้างฟันเนลแบงจ์เขาว่าเคยไปเรียนกับเจ้าของclickfunnelsมาก่อน เมื่อไม่มีอะไรมาให้คนใช้งานอย่างนี้ ผมก็เลยต้องมาทำบันทึกการใช้งานฟันเนลแบงจ์พวกนี้นะครับเพื่อผมจะได้ทำความเข้าใจอีกที เผื่อคนอื่นจะได้ประโยชน์บ้าง
เริ่มทดลองใช้ funnel website กันเลย
เอาสั้นๆตามที่เข้าใจ ตอนผมสั่งซื้อแบบ start up เขาให้สร้างได้ 5funnel+1website ยังไม่เข้าใจอะไรเลยว่าหมายถึงอะไร?
7/7/63 ตอนสั่งstartup package ซื้อราคาต่อเดือนตก19xxบ. แต่ก็งงว่ามันคืออะไร 5Funnels+ 1website พอลองใช้งานคือ พูดง่ายๆคือ มีได้6โดเมน(คือชื่อที่อยู่เว็บไซต์หลักของหน้าเว็บเพจ) คือ mian page address หรือมีที่อยู่ได้6บ้านเลขที่ เลยไปลองจดโดเมนที่ namecheap.com ตามที่เขาแนะนำจ่ายเงินผ่านpaypal หาวิธีการสมัครหรือจ่ายบนยูทูป ผูกกับบัตรเดบิทง่ายดี ตอนจ่ายเงินไม่ถึง3วินาทีเสร็จ ได้โดเมนมา ชื่อ www.pui108diych.com นี้คือชื่อที่อยู่หลักของผม1โดเมน แต่ถ้าผมอยากจะได้อีกโดเมน ผมก็ใช้เป็นsubdomain ก็ได้ ไปสร้างซับเอาได้เลยที่ namecheap เป็น shop.pui108diych.com นั่นหมายถึงบ้านเราจะกลายเป็นคอนโดมีหลายบ้านเลขที่นั่นเอง หรือไปจดใหม่ชื่อใหม่เลยก็ได้ ก็ถือว่าเป็นคนละบ้านเลขที่เช่นกันครับ
ผมเลือกเซ็ทโดเมนให้ชี้ไปที่ 1ฟันเนล นะครับ เพราะประโยชน์หลักๆที่ต้องการคือฟันเนล สามารถใส่คอนเทนต์หรือขายของได้ ส่วน1เว็บไซต์เมื่อชี้ไปแล้ว จะไม่สามารถสร้างฟันเนลในชื่อหลักได้ แต่แค่1ฟันเนลสามารถสร้างเว็บไซต์แบบสั้นๆ2-3หน้าได้ น่าจะพอแล้วครับ
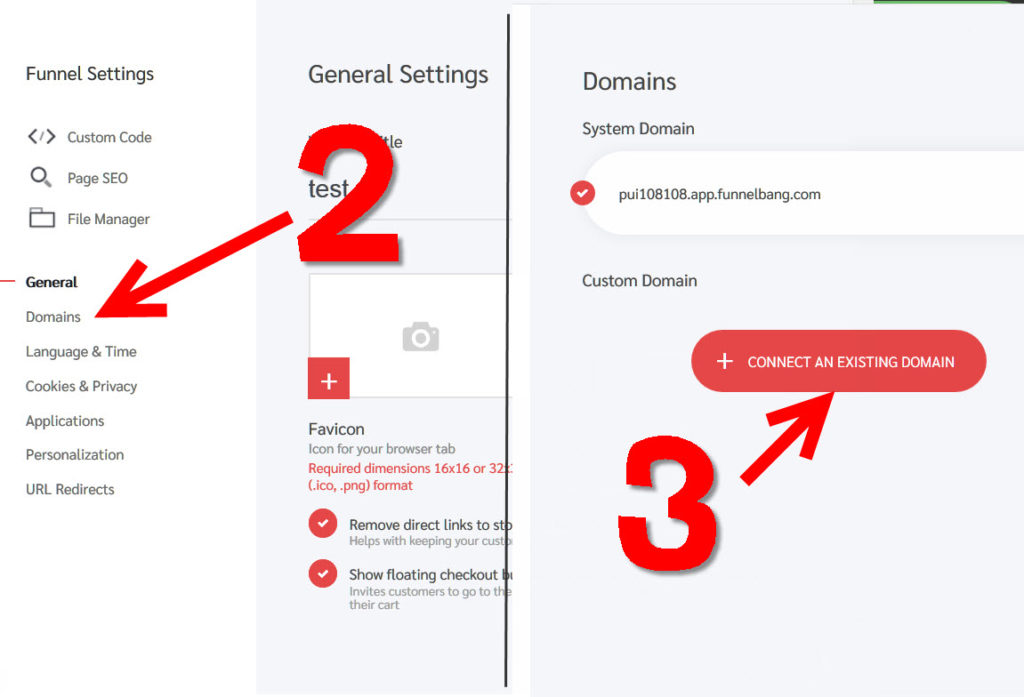
ขั้นตอนการชี้โดเมนของฟันเนลแบงจ์
ลองสร้างอะไรมั่วๆที่เป็นฟันเนลสักหน้านึง เพื่อเซ็ทให้ชี้ชื่อโดเมน จากนั้นหาปุ่มเฟืองแล้วกดเลือก กด2 เพื่อเซ็ทติ้งโดเมน , กด3 เพื่อเพิ่มชื่อโดเมนเว็บไซต์ที่ไปจดมาจากเนมชีพ 4กดให้เซิฟเวอร์1funnel เชื่อมกับชื่อโดเมน แต่มันยังไม่เชื่อมนะ เพราะตัวชี้โดเมนของnamecheap ยังไม่รู้ว่าให้ชี้ไปที่ไหน ,5 จดชื่อหมายเลขชี้มาที่เซิฟเวอร์นี้ หรือ ip address ของเว็บไซต์1ฟันเนลแบงจ์อันนี้ ไปที่namecheap เลือกในส่วนของ dns server กด6 เพื่อสร้างการบันทึกในการชี้โดนเมน ทำการกรอกรายละเอียดที่จดมา แล้วกด7 save จากนั้นก็รอมันเชื่อมต่อการชี้ไปที่site ของ funnel bang ไม่เกิน5นาทีครับมันก็ต่อให้ ขั้นตอนที่7 ให้กดเครื่องหมายถูกสีเขียวทีละบรรทัดก็ได้ หรือกดปุ่มเซฟทั้งหมด ต้องขึ้นแค่2บรรทัดนี้เท่านั้น ถ้าอยู่ๆมีบรรทัดที่3ขึ้นเขียนว่า redirect ให้ลบทิ้งทำใหม่หมด ถ้าทำการคอนฟิก ที่ namecheap ถ้าถูกต้อง ป้ายจะขึ้นสีเขียว ถ้าไม่ขึ้นหรือยังเป็นสีแดง ให้กลับไปทำ7ใหม่ ให้ถูกต้อง โดยการลบทิ้งทำใหม่ทั้งหมด การเชื่อมต่อโดเมนกับเว็บไซต์ เมื่อทำครบตามขั้นตอนก็จะเชื่อมต่อให้อัตโนมัติ และไม่เกิน2นาที เซิฟเวอร์ funnel bang จะทำการอัพเดทเป็น https: ให้รองรับการเข้ารหัส สามารถทำธุรกรรมการเงินได้อย่างปลอดภัยอีกระดับนึง
เริ่มต้นใช้งาน
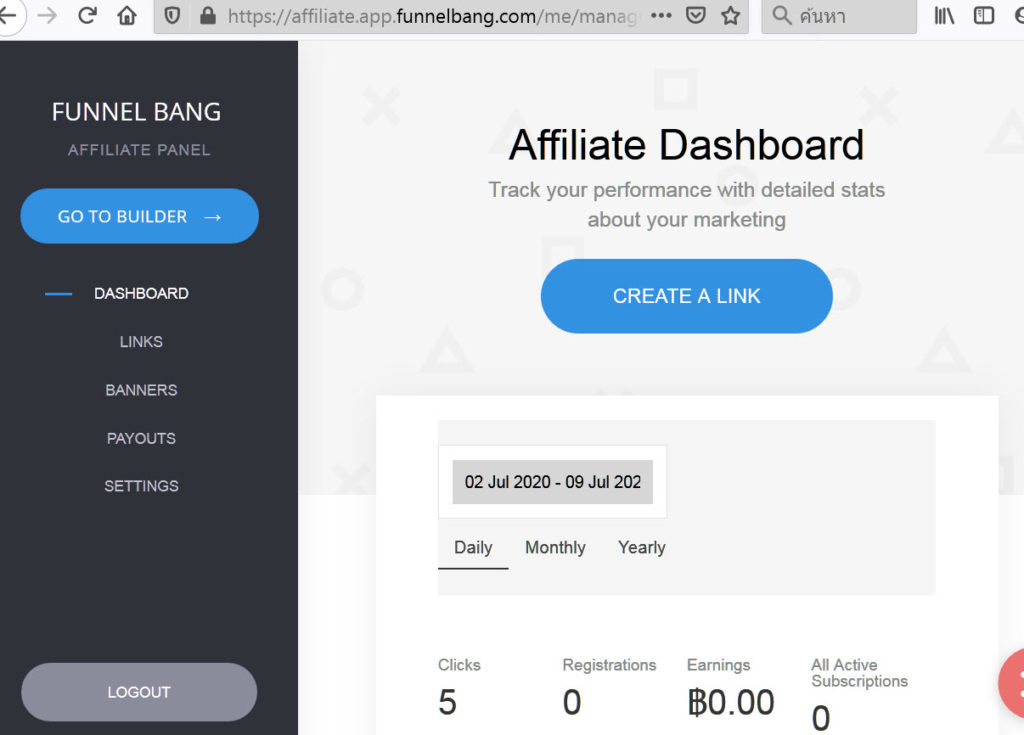
ผมสมัครและจ่ายเงินไปแล้ว platformจะส่งอีเมลล์มา ระบบจะออกลิงค์ส่วนตัวสำหรับลูกค้าฟันเนลแบงจ์ มีค่าแนะนำสินค้าเป็นลักษณะการตลาดแบบบอกต่อ >>อย่ากดลิ้งค์นะครับ ไปหน้าlogin app.funnelbang.com/a/knzvz (ลิ้งค์นี้มีระบบค่าแนะนำสินค้าaffiliate) ระบบลิงค์ affiliate ระบบค่าตอบแทนแนะนำสินค้า เป็นการตลาดประเภทหนึ่งที่เน้นโตเร็วด้วยการบอกต่อสินค้า เจ้าของสินค้าจะแบ่งค่าคอมให้ ส่วนใหญ่จะใช้ช่วงต้นเมื่อสินค้ายังไม่เป็นที่รู้จัก ถ้าฮิตติดตลาดแล้วส่วนใหญ่จะให้ค่าตอบแทนน้อยลงหรือยกเลิกการให้ค่าคอม ถ้าคนสมัครหลังๆอาจไม่มีให้ก็ได้เป็นธรรมดา
ระบบจะออกลิงค์สำหรับลูกค้าเพื่อให้ลูกค้าเอาไปแนะนำสินค้าต่อ โดยการฝังลิงค์เข้าที่บทความหรือยูทูป หรือที่ใดๆก็ได้ เมื่อคนคลิ๊กลิงค์เข้าไปที่หน้าlogin เซิฟเวอร์จะจำไว้ ถ้ามีการจ่ายเงินซื้อแพ็กเกจใดๆของfunnel bang ทางฟันเนลแบงจ์ยินดีจะจ่าย ค่าแนะนำสินค้า(affiliate) ซึ่งเป็นการตลาดแบบหนึ่งที่เน้นโตเร็วให้คนอื่นทำงานให้ ระบบaffiliate ส่วนใหญ่จะสร้างคุ๊กกี้หรือไฟล์ความจำที่ตัวเบ๊าเซอ(ตัวเล่นอินเตอร์เน็ท เช่น chrome)ของผู้ใช้งาน เมื่อคลิ๊กลิงค์ไปที่เว็บไซต์ที่ให้ค่านายหน้า ตัวฺbrowser(ใช้cookie)และเซิฟเวอร์(ใช้session)จะจำค่าไว้เป็นเวลาช่วงหนึ่ง เมื่อคนซื้อในเวลาที่กำหนดก็จะทำการบันทึกและแบ่งค่าคอมอะไรก็ว่าไป วิธีแก้ถ้าเราไม่อยากให้ค่าคอมใครเราก็กดเคลียร์cookie clear หรือเปลี่ยนเบ๊าเซอไปใช้อีกยี่ห้อ แล้วพิมพ์ลิ้งค์ที่จะไปโดยตรงด้วยตนเองครับ แค่นี้เจ้าของสินค้าหรือแพลทฟอร์มก็ได้เงินเต็มๆไม่ต้องแบ่งค่าคอมให้คนแนะนำ
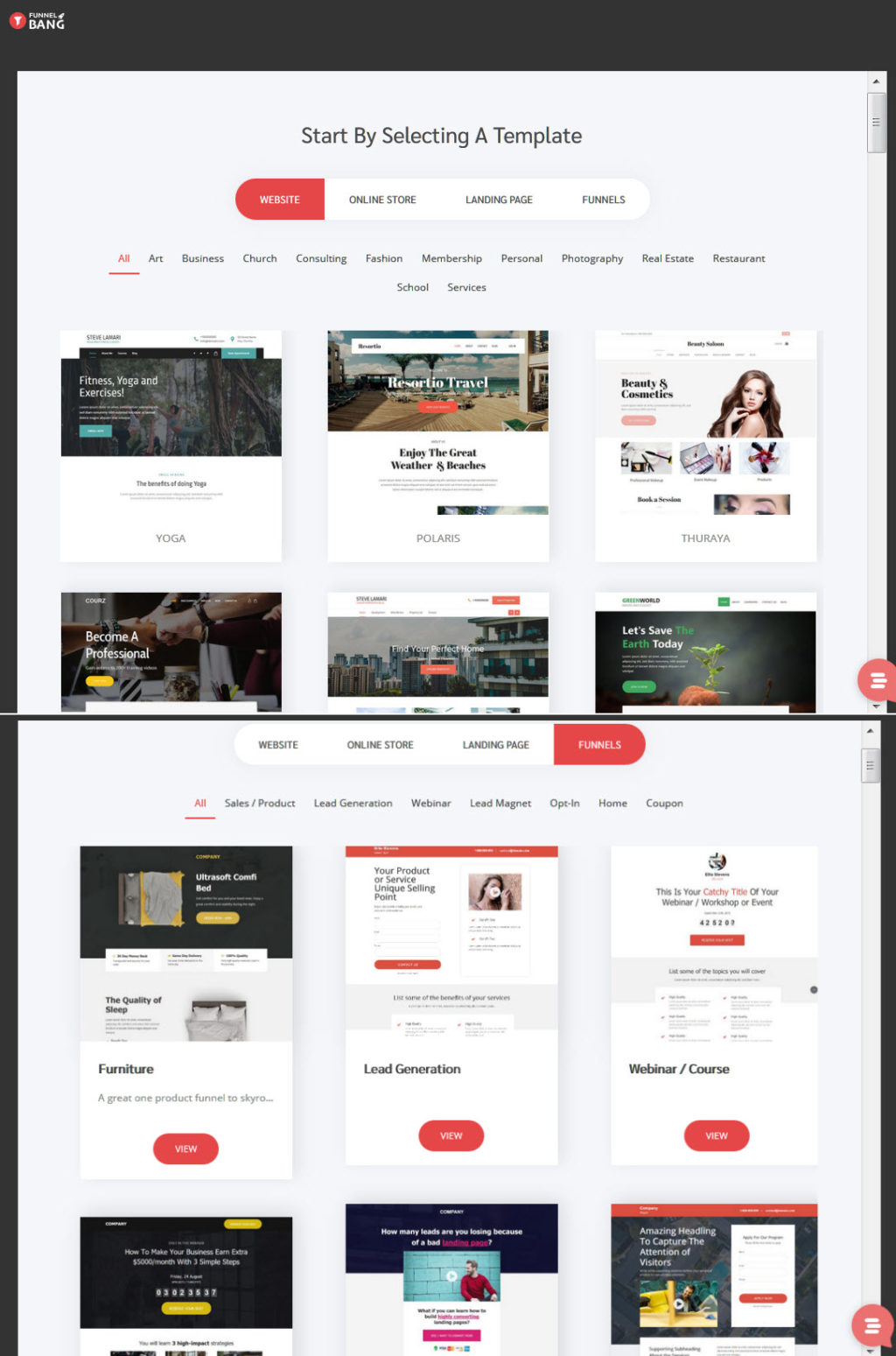
เมื่อทำการสมัครใช้งานแบบทดลอง เมื่อล็อกอินเข้ามาครั้งแรกจะพบให้สร้างโปรเจคและเข้าหน้าให้เลือก template ทันที ซึ่ง แบ่งเป็น 2กลุ่ม คือเทมเพลท สำหรับโดเมนเว็บไซต์ซึ่งมีได้1เว็บไซต์ และเทมเพลทแบบ โดเมนฟันเนล ซึ่งมีได้5โดเมน โดยหลักการใช้งาน เมื่อเลือกสร้างเว็บไซต์แล้วจะมีโดเมนของเว็บไซต์เกิดขึ้น จะไม่สามารถสร้างฟันเนลได้ โดยรูปแบบเทมเพลทเว็บไซต์จะมีหน้าหลักๆที่เว็บไซต์ควรมี เช่น home product event contactus blog article มีทุกหน้าพร้อมๆกันครับ แล้วก็ไปแก้ไขเทมเพลทเอา ในบทความก็สามารถใส่บทความได้เลยครับ มีระบบการจัดการเพิ่มและแสดงสินค้า ซื้อขายได้ มีระบบสมาชิก เพิ่มหน้าเข้าไปเองได้ มีทุกอย่าง แต่ไม่สามารถสร้างหน้าฟันเนลได้
เทมเพลทใน funnel bang แบ่งเป็น template สำหรับ website domain , และ template สำหรับ funnel domain แต่กลับกันหน้าฟันเนลหรือในโดเมนฟันเนล1อัน ก็สร้างเพจคล้ายๆกับเว็บไซต์ได้(แต่ต้องสร้างเองทีละหน้า) เพียงแต่ฟันเนลจะสร้างขึ้นให้เข้ามาเพื่อภาระกิจใดอย่างเดียวมักไม่แยกย่อยมีหน้าลิงค์ไปหน้าเว็บหลายๆหน้า และที่สำคัญคือ มีระบบสแตต ของฟันเนล จะมีผลการดำเนินการเมื่อเพจฟันเนลถูกรัน แต่ละหน้าจะสามารถแสดงจำนวนคนเข้ามา และสำเร็จภารกิจในแต่ละหน้าเป็นจำนวนเท่าใด มีคนซื้อกี่คน ยอดเป็นเท่าไหร่ conversion หรือคนเข้ามาแล้วซื้อกี่คน เป็นการวัดผลได้ทันทีว่า กลุ่มลูกค้าใดที่ยิงแอ๊ด หรือกลุ่มคนที่เชิญเข้ามาในช่วงเวลาหนึ่งมีผลการดำเนินการซื้อเป็นกี่เปอร์เซนต์ มีคุณภาพดีหรือไม่ หรือเป็นที่เขียนฟันแนลไม่ดีไม่มีคุณภาพอธิบายความในฟันเนลแล้วไม่ซื้อใจคนพอ ลูกค้ายังไม่เห็นคุณค่า เป็นต้น
เทมเพลทสำเร็จรูป สำหรับเว็บไซต์ และเว็บฟันเนล บน ฟันเนลแบงจ์ ที่สามารถนำมาปรับแก้แล้วใช้ได้ทันที ฟันเนลต่างกับเว็บไซต์ ตรงไหน
ฟันเนลเว็บแพลทฟอร์ม หรือ funnel maketing web platform ต่างกับเว็บไซต์ website platform หรือการเช่าserverเองแล้วใส่เว็บไซต์ลงไป อย่างไร
เรื่อง แพลทฟอร์ม คือ มีทุกอย่างให้ใช้แล้วไม่ต้องไปยุ่งอะไรกับเซิฟเวอร์หรือการจัดการเซิฟเวอร์ คล้ายๆกับเวิร์ดเพลส ถ้าไปใช้ แพลตฟอร์มเวิร์ดเพลส wordpress.com มาถึงก็ชี้โดเมน เลือกธีม ก็พิมพ์ได้เลย แต่ถ้ามาตั้งเซิฟเวอร์เอง ใช้ wordpress.org ดาวโหลดโปรแกรม หาเซิฟเวอที่รันระบบลีนุกซ์ใช้ php คอนฟิกเกี่ยวเซิฟเวอร์ ดาต้าเบส ลงโปรแกรม ชี้โดเมน ก็ใช้เวลาเป็นวันๆกว่าจะได้พิมพ์
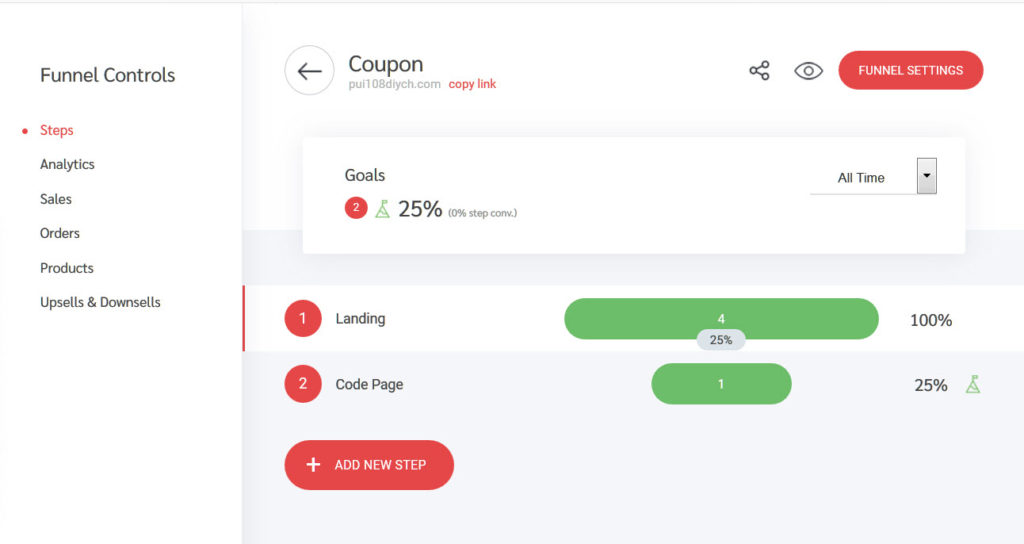
บนแพลทฟอร์ม เว็บฟันเนล ก็คือเว็บไซต์ ที่สร้างขึ้นมาเฉพาะสำหรับการตลาดหรือภาระกิจใดๆที่ต้องการวัดผลของกิจกรรม เก็บข้อมูลรายชื่อและความสนใจซื้อเฉพาะแต่ละกลุ่มเป้าหมาย ซึ่งเกี่ยวกับคนที่เข้ามาว่าเขาไปสุดทางที่ตั้งไว้หรือไม่อย่างไรมีคอนเวอชั่นเรทconversion rate ไปถึงเป้าหมายได้กี่เปอร์เซนต์เป็นต้น โดยแต่ละหน้าจะมีภาระกิจหลักอย่างเดียว คนเขียนบทหรือสคริ๊ปการตลาดต้องการให้ผู้เข้าชมเดินไปทางไหนเสนอออฟเฟอร์อะไร stepคือเส้นทางที่ลูกค้าจะเดินซึ่งจะสร้างกี่เสต็บก็ได้ มีการวิเคราะห์ว่าในแต่ละวันแต่ละเวลามีคนเข้ามากี่คนanalytics ขายได้กี่ชิ้นกี่บาท(sales) มีกี่ออเดอร์ มีผลิตภัณท์อะไรที่ขายไปบ้าง มีการอัพเซล ดาวเซลเพื่อเพิ่มยอดขายเท่าไหร่อย่างไรประมาณนี้
ระบบเก็บข้อมูลบนplatform funnel ที่สามารถวิเคราะห์ ผลการรันฟันเนล ได้คอนเวอชั่นเรท conversion rate เท่าไหร่ ถ้าขายได้ก็มียอดบอกอีกด้วยครับ การวัดผลได้เป็นตัวเลขนี่เอง จะเปรียบเทียบอะไรได้อีกมากมายเช่น มี2ฟันเนลโดเมนของนักการตลาด2คน ถ้าเป็นสินค้าเดียวกัน ยิงแอ๊ดแบบเดียวกันที่เดียวกันเวลาเดียวกัน ถ้าผลออกมาต่างกันมาก แสดงว่าผู้เขียนแผนการตลาดในฟันเนลยังดีแตกต่างกันเป็นต้น หรือ1ฟันเนลถ้าคิดว่าดีแล้วเลือกยิงแอ๊ดกลุ่มเป้าหมายใกล้เคียงกันแต่ได้ผลต่างกัน แสดงว่ากลุ่มตัวนึงใช่อีกตัวนึงอาจไม่ใช่ หรือกลับกันฟันเนลที่คิดว่าดีอาจยังไม่เหมาะกับอีกกลุ่มนึง เป็นต้น เพราะอะไรก็ไปวิเคราะห์เอาเอง
กำลังทดลองใช้ เดี๋ยวค่อยมาเขียนต่อ 13/7/63 ต่อไปนี้เขียนคร่าวๆอาจไม่เป็นภาษาเท่าไหร่ ไว้จะกลับมาเรียบเรียงอีกที
หน้าฟันเนลในโดเมนหนึ่งๆ และ หน้าเว็บไซต์อีกโดเมนหนึ่ง จะแยกขาดจากกันมีระบบจัดการstore(ระบบขายสินค้า)แยกโดเมนกัน(แยกร้านกันในแต่ละโดนเมน) แต่ระบบร้านจะทำหน้าทีเหมือนกันทุกโดเมน ทางหน้าฟันเนลต้องไปจัดหน้าตาหรือรูปแบบรวมถึงการเชื่อมโยงแต่ละปุ่มแต่ละช่องเอาเอง ส่วนทางเว็บไซต์เทมเพลทจะจัดการหน้าตาและการเชื่อมโยงทั้งหมดให้มาแล้ว storeหรือร้านขายของหรือการจัดการระบบขายสินค้าประเภท physical product , digital product , service , membership จะมีหน้าเพจและระบบการจัดการหลังร้านมาให้ครบเหมือนกัน เพียงแต่ ฟันเนลมักสร้างเพจเฉพาะสำหรับทำการตลาดในสินค้าเป็นชิ้นๆทีละสินค้าหรือกลุ่มสินค้า และพอถึงหน้าสุดท้ายมีให้กดซื้อ พออยากลูกค้าซื้ออะไรเพิ่มก็พาไปหน้าอัพเซลหรือดาวเซลเป็นต้น ถ้าซื้อหมดแล้วก็พาไปทีอื่นๆ ปุ่มและระบบการจัดการส่วนใหญ่เหมือนกีนแต่ฟันเนลต้อง สร้างเทมเพลทหรือเชื่อมโยงปุ่มและระบบต่างๆเข้าด้วยกัน
ผู้สร้างเซลฟันเนลหรือฟันเนลสำหรับขายชุดหนึ่งๆ(sales funnel) ส่วนใหญ่มีจุดประสงค์ให้ กลุ่มผู้เยียมชมถูกดึงเข้ามาเพื่อให้มีปฎิสัมพันธ์กับชุดสินค้าหรือบริการหนึ่งๆ ไม่เหมือนกับร้านค้าออนไลน์ที่มีทุกอย่างแบให้เห็นทั้งหมดว่ามีสินค้าอะไร การสร้างฟันเนลที่เป็นเหมือนร้านค้าออนไลน์ที่มีทุกอย่างให้เลือกซื้อจะมีข้อจำกัดและผิดวัตถุประสงค์ แต่สามารถทำได้แต่จะเสียเวลาสักหน่อย
การขายสินค้าประเภทคอร์สออนไลน์ ในฟันเนล สามารถสร้างให้มีลักษณะแบกะดินหรือมีทุกอย่างให้เลือกสรรได้ในหน้าเดียวกัน แต่ผู้คนที่เข้าชมมักไปถูกของหรือถูกเปิดเผยบางส่วนของคอร์สในที่อื่นๆเช่นเฟสบุ๊คห้องปิด หรือได้ข้อสรุปประเด็นข้อดีข้อเสียมาแล้วในห้องปิด คือโดนไปทำการตลาดในที่อื่นๆมาแล้ว ให้ผู้เยี่ยมชมมีลักษณะร้อนรุ่มอยากซื้อมาก่อน ค่อยยิงคนกลุ่มนั้นเข้าฟันเนล เป็นไปได้ยากมากที่คนเขาเข้ามาทางออแกนิกส์เสิร์จแล้วไม่เคยรู้จักแล้วจะมาซื้อทันทีโดยไม่รู้เนื้อหา ไม่รู้จักผู้สอน โดยที่ไม่เปิดเผยเนื้อหาอะไรเลย มีแต่หน้าคนจำนวนมากมายชวนเชื่อจากที่คนเคยอบรมผ่านคอร์สมาบอกว่าดียังไงน่าซื้อยังไงโดยที่ไม่มีเนื้อหาใดๆให้ดู ยากที่คนจะซื้อคอร์สเหล่านั้นหากราคาดูสูงเกินไปสำหรับเขา กลับกันถ้าคนสอนดีและเนื้อหาก็ดีมีชื่อเสียงอยู่บ้างแล้ว ฟันเนลแบกะดิน ที่ขายระบบสมาชิกเพื่อให้ไปเข้าคอร์สออไลน์ได้ จะสามารถขายได้ทุกอย่าง เช่น คอร์สนายP มี25คอร์สเป็นต้น หน้าstore สามารถแบกะดินขายทีเดียวเรียงเป็นตับกดซื้อได้ทันที หรือคนที่ต้องการข้อมูลเพิ่ม พอคลิ๊กเข้าไปก็เป็น sales funnel เพื่อดูข้อเสนอของแต่ละคอร์สก็ทำได้เช่นกัน
การขายคอร์สออนไลน์ ส่วนใหญ่เน้นให้ความรักก่อนให้ความรู้ จึงมักเป็นไลฟ์สด จากนั้นอัดความรู้ระดับนึงให้คนรู้สึกเต็มล้นพอ และรู้สึกว่าได้ความรักที่เหมือนไม่มีเงื่อนไขจากคนสอน เกิดความศรัทธา จากนั้นค่อยกลับมายื่นข้อเสนอขายคอร์สระดับสูงๆต่อๆไป หรือยื่นข้อเสนอให้ลูกศิษย์ช่วยขายแบบแบ่งเปอร์เซนต์ให้ เป็นต้น ซึ่งโดยส่วนตัวถ้าผู้สอนให้ความรักแก่คนเรียนจริงๆ สร้างศรัทธาได้ คนเรียนได้ความรู้เอาไปต่อยอดได้ จะขายอะไรแก่คนเรียนก็ขายได้ ถ้าคนเรียนเขาคิดว่าราคาแค่นี้เอง ถือว่าดีครับ ตราบใดผู้สอนยังมีคุณธรรมและไม่ทรยศต่อความไว้ใจของผู้เข้าเรียน
กลับมาเข้าเรื่อง การใช้ฟันเนลแบงจ์ สร้างฟันเนลขายแบบลิงค์แบกะดิน โดยใช้ระบบการจัดการแบบสำเร็จรูปมักไม่ได้อย่างใจ อาจต้องสร้างหน้าร้านเฉพาะขึ้นเองอีกทีหนึ่ง ซึ่งผมจะไปทดลองดูว่าอะไรทำได้อะไรทำไม่ได้บ้าง เพจร้านสำเร็จรูปหรือฟันเนลใดๆรวมถึงเว็บไซต์ จะอยู่ใน url รูปแบบ www.urdomain/store มันจะแสดงสินค้าทั้งหมดที่เราสร้างไว้ที่หลังร้าน ซึ่งระบบการเซตติ้งผมยังหาไม่เจอว่าจะปิดการแสดงผลในหน้านี้ของฟันเนลได้อย่างไร
รูปแบบPage url พื้นฐานใน funnel bang เท่าที่ขุดมา www.urdomain/??xx
Store System Page
/store >> แสดงสินค้าall
Blog Page , Gallery Page
/blog >> แสดงรายการบทความ (มีระบบการจัดการบทความหลังร้าน สามารถสร้างและเพิ่มบทความหลังร้านได้ทันที มีหน้าตาที่ดีตามาเทมเพลทที่เลือก สามารถใส่tag คือรวมบทความที่ใกล้เคียงกันเข้าแสดงพร้อมกัน)
/blog/tag/??tagname >> แสดงบทความที่มี ??tagname
System Page of funnel and website
/404 —-Page Not Found หน้านี้ไม่พบ? น่าจะต้องซื้อไปตามระบบ ถึงจะแสดงผล
ขั้นตอนการตั้งค่า คร่าวๆ ยังไม่ใส่รูป
พบแหล่งเรียนรู้ หน้าตาเหมือน funnel bang เปี๊ยบ เกือบจะเหมือนกันเลย ดูวีดีโอง่ายกว่า https://www.youtube.com/channel/UCfsL3xEvbdp-BS92jKzpiiA/videos
หรือเรียนรู้ที่นี่ได้เลย น่าจะแกะโค๊ดมาจากที่เดียวกัน https://help.web-repository.com/container/show/get-started
ลองค้นดูที่เกี่ยวข้อง ที่แกะโค๊ดมาจากที่เดียวกัน https://convertsprout.com/ https://veesite.com/ https://flyerfunnel.com/ ลองใช้ คำค้นดูทีในรูป web-repository +คำว่า funnel จะมีเว็บที่มีหน้าตาแพลทฟอร์ม คล้ายๆกันออกมาเพียบ มีบางช่องมีวีดีโอเพียบ https://www.youtube.com/c/Simvoly/videos ยี่ห้อ Simvoly นี่เหมือนกันเปี๊ยบเลย
ลองไปทีเว็บไซต์ใหม่ของผมบน platform funnel bang บันทึกการใช้งานของผมนะครับ https://pui108diych.com/p9000-try-to-use-funnel-bang ผมคงเพิ่มเติมจากที่นั่นเลย มันทำง่ายดีนะครับ